With this admin control panel for Blogger you can easily access the functions of the blog and you will not have to always open your blog page and the Blogger homepage at the same time.The Admin Control Panel will only be visible when the blog author is logged in. It is invisible to blog readers, similar to the Edit post/widget pencil icons which are only visible to you while you are logged in.
Lets Start.
Getting the Blog ID
The first thing we need to do is get the ID of our blog by clicking on any option from our Blog Dashboard, for example Settings. Once we have clicked there, take a look at the address bar in your browser:
Within the URL you will notice a string like this:
blogID=XXXXXXXXX
Where XXXXXXXXX is the unique identifier (ID) for your blog.
Copy the ID for the blog you wish to work with so we can add this in the links for your admin control panel.
Adding the admin control panel to Blogger template
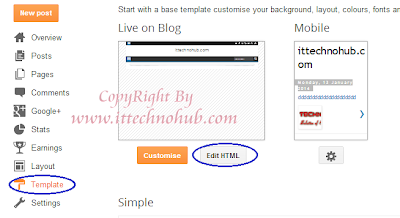
Step 1. Go to Template and click on the Edit HTML button:

Step 3. Paste this line inside the search box then hit Enter to find it:
<body expr:class=Note: if you can't find this line, try to find the <body> tag.
Step 4. Just below this line, add the following code:
<span class='item-control blog-admin'>Change XXXXXXXXXXXXX with your unique Blog ID previously copied, and be careful not to delete anything, like quote or any other character.
<style>
.control-panel ul{z-index: 20; position: absolute; margin: 0px auto; background-color: #F6F6F6; width: 100%; }
.control-panel ul li{display: inline-block; float: left; padding: 7px 0px;}
.control-panel ul li a {color:#686868;padding: 7px 15px;border-right: 1px solid #E3E3E3;font-weight: bold;font-size: 13px;}
.control-panel a:hover {text-decoration:none; color:#FC8F44;}
</style>
<div class='control-panel'>
<ul>
<li><a href='http://www.blogger.com/home'>My Blogs</a></li>
<li><a href='http://www.blogger.com/blogger.g?blogID=XXXXXXXXXXXXX#editor/src=sidebar'>New Post</a></li>
<li><a href='http://www.blogger.com/blogger.g?blogID=XXXXXXXXXXXXX#editor/target=page'>New Page</a></li>
<li><a href='http://www.blogger.com/blogger.g?blogID=XXXXXXXXXXXXX#posts'>All Posts</a></li>
<li><a href='http://www.blogger.com/blogger.g?blogID=XXXXXXXXXXXXX#comments'>Comments</a></li>
<li><a href='http://www.blogger.com/blogger.g?blogID=XXXXXXXXXXXXX#pageelements'>Layout</a></li>
<li><a href='http://www.blogger.com/blogger.g?blogID=XXXXXXXXXXXXX#templatehtml'>Edit HTML</a></li>
<li><a href='#' onclick='location.reload(true); return false;'>Refresh</a></li>
<li><a href='/' target='_blank'>New Tab</a></li>
<li><a href='http://www.blogger.com/blogger.g?blogID=XXXXXXXXXXXXX#basicsettings'>Settings</a></li>
<li><a href='http://www.blogger.com/blogger.g?blogID=XXXXXXXXXXXXX#overviewstats'>Stats</a></li>
<li><a href='http://www.blogger.com/logout.g'>Logout</a></li>
</ul>
</div>
</span>
Step 5:. Click on the Save template button to save the changes.
If you like our post or have any suggestion or got stuck at any steps implementing the widget to your blog then leave a comment below i will be glad to help you out. Subscribe to our blog, Like us on Facebook, +1 on Google+. Keep Blogging!



Add An Admin Control Panel In Blogger + Video Tut - It Techno Hub >>>>> Download Now
ReplyDelete>>>>> Download Full
Add An Admin Control Panel In Blogger + Video Tut - It Techno Hub >>>>> Download LINK
>>>>> Download Now
Add An Admin Control Panel In Blogger + Video Tut - It Techno Hub >>>>> Download Full
>>>>> Download LINK Hb
Société de production lausannoise née avec la volonté de produire films, séries, podcasts et émissions qui apportent une forte contribution à la société. web-series
ReplyDelete